Je vous présente le Server d'authentification SoDevLog, pour gérer les connexions des utilisateurs au sein de vos Applications Web. Lorsque vous développez des Applications Web, il vous faut gérer la communauté des utilisateurs de votre application. C'est à dire authentifier les utilisateurs qui vont venir utiliser votre plateforme, leur donner des droits, gérer ces droits.
Pour réaliser cette fonctionnalité SoDevLog à développé un STS IdentityServer sur la base de ASP.NET Core Identity et IdentityServer4, c'est l'application que je vous propose de découvrir rapidement en parcourant les principaux écrans.
S'enregistrer pour obtenir des Autorisations
La page d'accueil informe vos utilisateurs qu'ils ont besoin de s'enregistrer pour accéder à vos applications. Ils s'enregistrent, ils sont alors authentifiés.
 |
| Secure Token Service - Server d'authentification pour application Web - Page d'Accueil |
C'est une Interface Multilingue et on peut ajouter autant de langues que vous le désirez simplement en ajoutant un fichier de traduction.
S'enregistrer en Allemand :
 |
| Secure Token Service - Server d'authentification pour application Web - Page d'Accueil en Allemand |
C'est une plateforme d'authentification pleine de ressources.
Une fois enregistré, l'utilisateur peut se connecter
Avec une gestion de mots de passe oubliés, c'est pratique et absolument nécessaire.
 |
| Secure Token Service - Server d'authentification pour application Web - Page de Login |
Interface classique de connexion des utilisateurs avec StsIndentityServer4.
L'utilisateur enregistré administre les données de son compte
Vous vous identifiez afin de découvrir vos prérogatives en tant qu'utilisateur. L'administrateur de la plateforme peut vous ajouter des Rôles et d'autres prérogatives.
 |
| Secure Token Service - Server d'authentification pour application Web - Page de Login |
Vous accédez à vos données personnelles que vous gérez entièrement juqu'à leur totales suppression pour respecter les règles en vigueur.
 |
| Secure Token Service - Server d'authentification pour application Web - Vos Paramètres |
La Plateforme respecte entièrement la réglementation en vigueur, vis à vis des données personnelles.
Vous pouvez remarquer que l'on récolte plus d'informations sur nos utilisateurs, leur date de naissance, leur société, leur adresse car c'est important pour nous de nous adresser à des professionnels. Nous vendons des solutions logicielles professionnelles.
 |
| Secure Token Service - Server d'authentification pour application Web - Autorisation |
L'utilisateur peut voir ses autorisations celles qui lui ont été attribuées par l'administrateur de la plateforme.
 |
| Secure Token Service - Server d'authentification pour application Web - Prérogatives de l'utilisateur |
Et d'autres informations qui concernent son compte d'utilisateur.
Administrer les Utilisateurs
Il faut un Administrateur pour administrer la plateforme d'authentification. Suivant son rôle, s'il est administrateur, l'utilisateur peux administrer les utilisateurs, leur attribuer des prérogatives, des accès ou non.
 |
| Secure Token Service - Server d'authentification pour application Web - Administration |
Il gère l'attribution des rôles au sein de l'application.
 |
| Secure Token Service - Server d'authentification pour application Web - Gestion des rôles Utilisateurs |
Des écrans simples, des fonctionnalités pratiques faciles à utiliser.
 |
| Ajouter une légende |
Une interface d'Administration des utilisateurs simple et efficace. Juste ce dont vous avez besoin, une liste des utilisateurs enregistrés que vous pouvez mettre à jour. Les rôles définis dans l'application et la possibilité d'attribuer ou non ces rôles aux utilisateurs.
C'est la plateforme d'authentification qu'il vous faut pour administrer les utilisateurs de vos applications clientes.
Welcome and Register to IdentityServer4 by SoDevLog
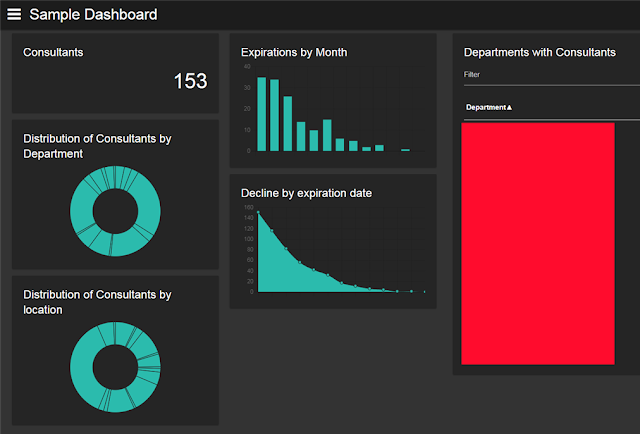
Ce serveur d'authentification est actuellement utilisé pour gérer les utilisateurs de notre plateforme de Dashboard Universel.